
معرفی و اموزش نرم افزار ها
اموزش و معرفی برنامه های اندروید و کامپیوتر
معرفی و اموزش نرم افزار ها
اموزش و معرفی برنامه های اندروید و کامپیوترنحوه استفاده از فونت فارسی در وب با زبان css
آموزش استفاده از فونت فارسی در وب با CSS

یکی از قابلیت های خوب افزوده شده به CSS در نسخه 3، امکان استفاده از فونت هایی است که پیش از این تنها در سیستم عامل کاربران قابل نمایش و استفاده بودند، چرا که در وب به طور معمول تنها فونت های خاصی که در تمام سیستم عامل ها نصب و قابل اجرا هستند، پشتیبانی می شود و بقیه موارد به صورت پیش فرض (به طور مثال با فونت Arial) نمایش داده خواهند شد، از این رو توسعه دهنده گان CSS، به فکر راه حل این مشکل افتادند تا اینکه در نسخه سه خاصیتی با نام font-face@ معرفی شد، البته در ادامه خواهیم دید که استفاده از این خاصیت آنچنان هم به سادگی حالت معمول تعریف یک فونت نیست و به اصطلاح ریزه کاری هایی دارد.
قبل از پرداختن به ادامه آموزش، بد نیست به طور مختصر به مزایا و معایب استفاده از فونت فارسی در وب بپردازیم، همان طور که می دانید فونت های از پیش تعریف شده و استاندارد وب (فونت های امن وب!) برای زبان فارسی محدود به چند نوع (از جمله Tahoma ، Arial و...) است، از این جهت استفاده از سایر فونت ها به دلیل تنوع، زیبایی و کمک به خواناتر شدن مطالب می تواند مفید باشد، اما متاسفانه این کار موجب افزایش حجم کلی صفحه نیز خواهد شد، چرا که اکثر فونت ها معمولا حجمی بیش از 30 کیلوبایت دارند و این در مجموع باعث کندتر شدن سرعت بارگذاری صفحات می شود، البته شاید در نگاه اول این اندازه چندان به چشم نیاید، اما وقتی حجم سایر المان ها، استایل ها و فایل های جاوا اسکریپت احتمالی را به آن اضافه کنیم، در مجموع قالب سایت یا وبلاگ به اصطلاح سنگینی از لحاظ حجم خواهیم داشت، از طرفی مخصوصا در مورد فونت های فارسی و در برخی مرورگرها، ظاهرا برای کاراکترهای خاصی، هنوز مشکلاتی وجود دارد، لذا توصیه می شود از این قابلیت بر اساس نیاز و با سنجش سایر شرایط گفته شده استفاده شود.
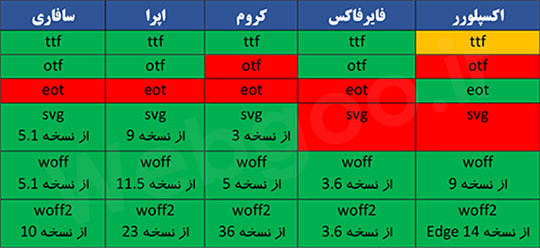
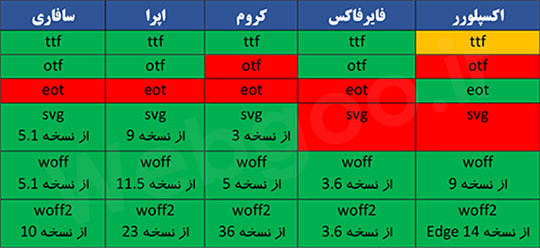
همان طور که گفتیم، خاصیت font-face@ برای پایان دادن به محدودیت استفاده از فونت های خاص در وب تعریف شده است، اما متاسفانه این خاصیت به طور کامل تنها در برخی مرورگر ها و در نسخه های به روزتر آنها پشتیبانی می شود (البته با روشی که در ادامه خواهیم دید، می توان با ترفندهایی در سایر مرورگرها نیز از آن استفاده کرد)، مرورگرهای فایرفاکس، اپرا، گوگل کروم و سافاری از این خاصیت به صورت پیش فرض پشتیبانی می کنند (از دو نوع فرمت ttf. یا TrueType و otf. یا OpenType)، مرورگر اینترنت اکسپلورر از نسخه 9 به بعد خاصیت font-face@ را پشتیبانی می کند (البته تنها از فونت های با فرمت eot. یا Embedded OpenType) و در نسخه های قدیمی تر باید متوصل به هک های css شویم، ضمن اینکه مرورگرهای جدید از فرمت دیگری با نام woff. یا (Web Open Font Format) نیز استفاده می کنند، لذا در مجموع برای اینکه فونت های فارسی در تمام مرورگرها به یک شکل دیده شوند، باید سه نوع فرمت متفاوت در دسترس مرورگر باشد (شامل فرمت ttf. یا otf.، فرمت eot. و فرمت woff.)؛ البته هر مرورگر تنها از یکی از این فونت ها استفاده و به اصطلاح آن را بارگذاری می کند، ذکر این نکته نیز ضروری است که پیش تر مرورگرهای سیستم عامل iOS که مربوط به شرکت Apple و به طور خاص iPhone است، تنها از فرمتی به نام svg. یا Scalable Vector Graphics استفاده می کردند (از فرمت svg. هم در کارهای گرافیکی و هم ایجاد فونت استفاده می شود) که در نسخه های جدید، این استاندارد شامل فرمت ttf. هم شده است؛ جدول زیر لیست مرورگرها و فونت های پشتیبانی شده توسط آنها را نشان می دهد.

همان طور که در بالا ملاحظه کردید، برای نمایش صحیح فونت فارسی در تمام مرورگرها، ناچارایم از چهار فرمت متفاوت استفاده کنیم؛ از آنجایی که در حالت معمول فونت های با پسوند ttf. در دسترس هستند، سایر فرمت ها را باید با تبدیل این فایل بدست آوریم، برای تبدیل، چندین سرویس آنلاین در وب وجود دارد که البته متاسفانه در مورد فونت های فارسی، تنها برخی آن هم از فرمت های خاصی به درستی پشتیبانی می کنند، از جمله موارد زیر که فایل های فونت را به فرمت های متفاوت تبدیل می کنند.
سرویس آنلاین برای تبدیل فرمت، سازگار با فونت های فارسی (به جزء فرمت eot.):
سرویس آنلاین برای تبدیل فرمت، سازگار با فونت های فارسی (تنها فرمت eot.):
سرویس آنلاین برای تبدیل فرمت، سازگار با فونت های انگلیسی :
کافی است فایل با فرمت ttf. را در این سرویس ها آپلود کنید تا در کم ترین زمان، فایل های مورد نیاز برای استفاده در وب را دریافت نمائید، توجه داشته باشید که سرویس های زیادی به صورت آنلاین و رایگان در وب این کار را انجام می دهند که تنها برخی از آنها قادر به پشتیبانی از فونت های فارسی (و معمولا برخی فرمت ها) هستند، برای اطمینان، حتما پس از تبدیل فرمت آنها را با آزمون و خطا تست کنید.
نکته: برای کار با این سایت ها، از برنامه های جانبی مانند Download Manager استفاده نکنید.
آشنایی با خاصیت font-face@ در css3
همان طور که گفتیم، خاصیت font-face@ برای پایان دادن به محدودیت استفاده از فونت های خاص در وب تعریف شده است، اما متاسفانه این خاصیت به طور کامل تنها در برخی مرورگر ها و در نسخه های به روزتر آنها پشتیبانی می شود (البته با روشی که در ادامه خواهیم دید، می توان با ترفندهایی در سایر مرورگرها نیز از آن استفاده کرد)، مرورگرهای فایرفاکس، اپرا، گوگل کروم و سافاری از این خاصیت به صورت پیش فرض پشتیبانی می کنند (از دو نوع فرمت ttf. یا TrueType و otf. یا OpenType)، مرورگر اینترنت اکسپلورر از نسخه 9 به بعد خاصیت font-face@ را پشتیبانی می کند (البته تنها از فونت های با فرمت eot. یا Embedded OpenType) و در نسخه های قدیمی تر باید متوصل به هک های css شویم، ضمن اینکه مرورگرهای جدید از فرمت دیگری با نام woff. یا (Web Open Font Format) نیز استفاده می کنند، لذا در مجموع برای اینکه فونت های فارسی در تمام مرورگرها به یک شکل دیده شوند، باید سه نوع فرمت متفاوت در دسترس مرورگر باشد (شامل فرمت ttf. یا otf.، فرمت eot. و فرمت woff.)؛ البته هر مرورگر تنها از یکی از این فونت ها استفاده و به اصطلاح آن را بارگذاری می کند، ذکر این نکته نیز ضروری است که پیش تر مرورگرهای سیستم عامل iOS که مربوط به شرکت Apple و به طور خاص iPhone است، تنها از فرمتی به نام svg. یا Scalable Vector Graphics استفاده می کردند (از فرمت svg. هم در کارهای گرافیکی و هم ایجاد فونت استفاده می شود) که در نسخه های جدید، این استاندارد شامل فرمت ttf. هم شده است؛ جدول زیر لیست مرورگرها و فونت های پشتیبانی شده توسط آنها را نشان می دهد.

نحوه تبدیل فونت های فارسی برای استفاده در وب
همان طور که در بالا ملاحظه کردید، برای نمایش صحیح فونت فارسی در تمام مرورگرها، ناچارایم از چهار فرمت متفاوت استفاده کنیم؛ از آنجایی که در حالت معمول فونت های با پسوند ttf. در دسترس هستند، سایر فرمت ها را باید با تبدیل این فایل بدست آوریم، برای تبدیل، چندین سرویس آنلاین در وب وجود دارد که البته متاسفانه در مورد فونت های فارسی، تنها برخی آن هم از فرمت های خاصی به درستی پشتیبانی می کنند، از جمله موارد زیر که فایل های فونت را به فرمت های متفاوت تبدیل می کنند.
سرویس آنلاین برای تبدیل فرمت، سازگار با فونت های فارسی (به جزء فرمت eot.):
سرویس آنلاین برای تبدیل فرمت، سازگار با فونت های فارسی (تنها فرمت eot.):
سرویس آنلاین برای تبدیل فرمت، سازگار با فونت های انگلیسی :
کافی است فایل با فرمت ttf. را در این سرویس ها آپلود کنید تا در کم ترین زمان، فایل های مورد نیاز برای استفاده در وب را دریافت نمائید، توجه داشته باشید که سرویس های زیادی به صورت آنلاین و رایگان در وب این کار را انجام می دهند که تنها برخی از آنها قادر به پشتیبانی از فونت های فارسی (و معمولا برخی فرمت ها) هستند، برای اطمینان، حتما پس از تبدیل فرمت آنها را با آزمون و خطا تست کنید.
نکته: برای کار با این سایت ها، از برنامه های جانبی مانند Download Manager استفاده نکنید.
نحوه استفاده از font-face@ برای نمایش فونت فارسی
اکنون که با جزئیات کار با خاصیت font-face@ در css3 آشنا شدیم، نوبت به مرحله کدنویسی و تعریف این خاصیت در استایل css است، بدین منظور کافی است در ابتدای فایل css خود (یا درون تگ style در حالت استایل css بدون فایل خارجی) فونت خود را به مرورگر معرفی کنیم:
همچنین می توانید در هر جای استایل، این کار را انجام دهید، اما در نظر داشته باشید که فونت شما ابتدا باید برای مرورگر تعریف شود، سپس در ادامه استایل، قابل استفاده است، برای استفاده از فونت، کافی است نام آن را در قسمت font-family اضافه کنید:
توضیح:
- ابتدا برای فونت خود یک نام تعیین می کنیم (به صورت دلخواه) تا در استایل css خود از آن استفاده کنیم.
- سپس آدرس url فایل فونت خود را با فرمت eot. برای مرورگر اینترنت اکسپلورر 9 و مابعد مشخص می کنیم.
- در قسمت بعد، برای رفع مشکلات مرورگر اینترنت اکسپلورر 8 و ماقبل در این خصوص، از شیوه هک (با افزودن علامت های #?) استفاده می کنیم.
- عبارت مربوط به local برای این است که اگر فونت مورد نظر در سیستم کاربر نصب بود، از همان فایل استفاده شود و محتوای اضافه از سرور دریافت نشود، دقت کنید که در این قسمت باید مشخصه شناسایی فونت درج شود که در بیشتر مرورگرها همان نام فایل است ولی در مرورگر سافاری، عنوان فونت باید درج شود (در بیشتر موارد نام فایل و عنوان فونت اندکی با هم تفاوت دارند).
- همان طور که در جدول بالا ملاحظه کردید، فایل ttf. در اکثر مرورگرها پشتیبانی می شود، لذا آن را نیز به استایل خود ضمیمه می کنیم (هر مرورگر بسته به سازگاری، به ترتیب، تنها از یکی از آدرس های src استفاده می کند).
- در قسمت آخر نیز، فایل svg را برای سازگاری با نسخه های قدیمی سیستم عامل iSO ضمیمه می کنیم (این کار با توجه به حل مشکل پشتیبانی از فرمت ttf. در نسخه های جدید، ضروری نیست).
مثال و پیش نمایش آنلاین
در کد زیر، جهت نمونه، از فونت فارسی BYekan که در حال حاضر بیشترین کاربرد را در وب دارد استفاده کرده ایم.
پیش نمایش
منبع مطلب : https://webgoo.ir
نویسنده : علیرضا برومند وجدانی
برای نمایش آواتار خود در این وبلاگ در سایت Gravatar.com ثبت نام کنید. (راهنما)






















































ایمیل شما بعد از ثبت نمایش داده نخواهد شد